Optimaliseren voor de Google Update: Core web Vitals
Het is nu al een tijdje bekend dat de nieuwe Google Update genaamd Core Web Vitals in juni wordt gelanceerd. De update bestaat uit drie metrics, zoals je in ons eerdere blog over de Google Core Web Vitals al hebt kunnen lezen. Deze drie metrics, zoals Google dit noemt, hebben betrekking op de laadsnelheid van websites, het reactievermogen en de visuele stabiliteit. De nieuwe update van Google is ontworpen om de gebruikerservaring op deze drie metrics meetbaar te maken. Aan de hand hiervan kan Google een website lager ranken als deze drie metrics niet op orde zijn. Wil jij weten hoe je jouw website/webshop klaar kunt maken voor Google Core Web Vitals? Lees dan snel verder!
Het optimaliseren van de Cumulative Lay-out Shift (CLS)
Voordat we beginnen leggen we eerst uit wat CLS is. CLS, ofwel Cumalative Lay-out Shift, is een metric die Google gebruikt om te kijken hoe visueel stabiel de pagina’s zijn die zich bevinden op jouw website of webshop. Een shift in de lay-out kan er namelijk voor zorgen dat je net naast een button klikt. Dit kan zorgen voor een onaangename gebruikerservaring op de website en er is een grote kans dat je een conversie hierdoor misloopt. De totaalscore van CLS wordt berekend op basis van het aantal shifts in de lay-out.
Hoe kun je controleren of CLS goed staat?
Om te controleren of er op jouw website grote shifts in de lay-out plaatsvinden kun je de volgende tools gebruiken om deze metric te meten:
- Google Search Console
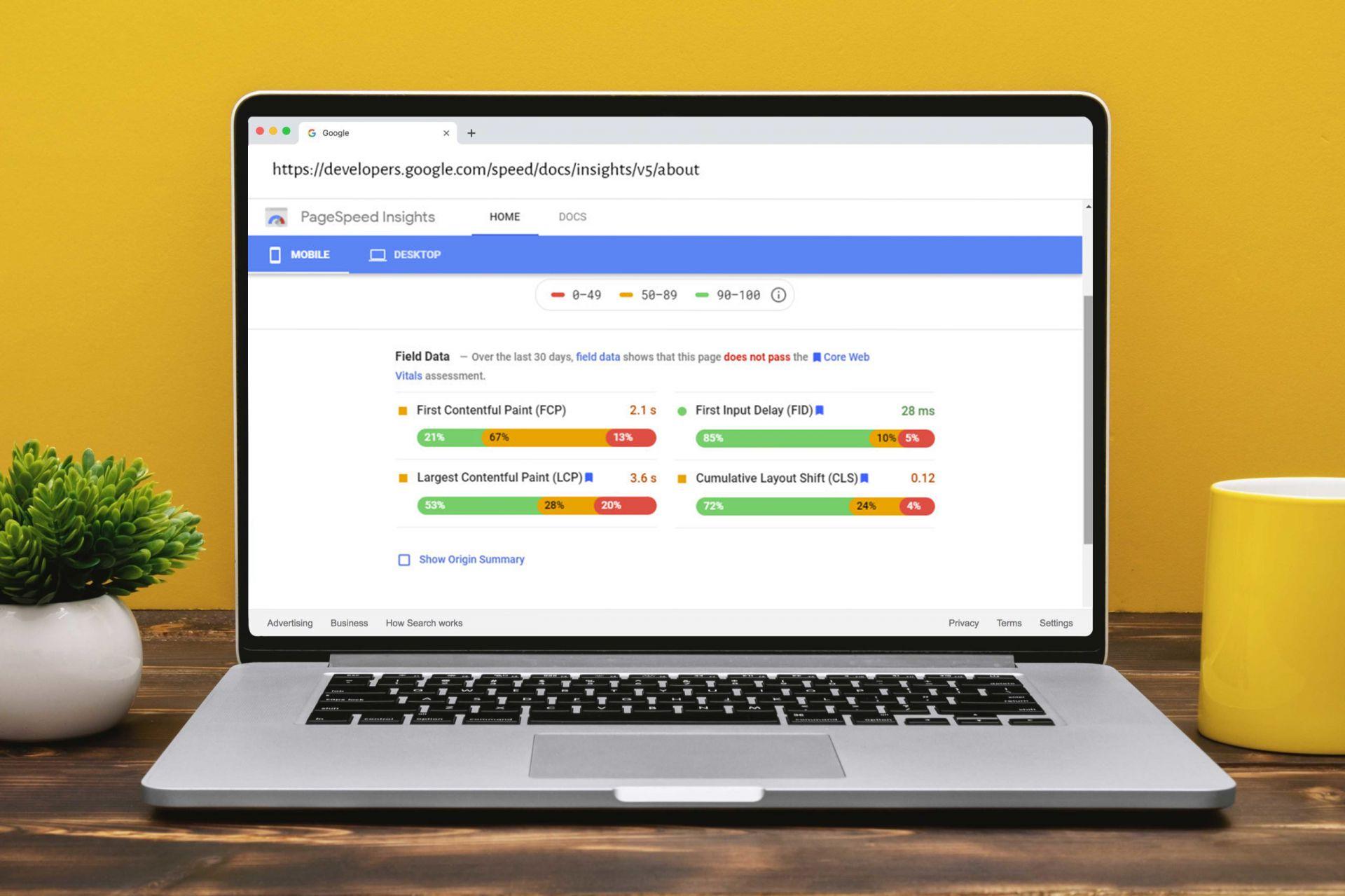
- Pagespeed Insights
- WebpageTest
- Crome UX
In deze tools kun je zien waar de grote shifts in de lay-out op jouw website plaatsvinden. Zodra je de grote lay-out shifts hebt gecontroleerd en weet waar ze zich bevinden op de website kun je met de webbouwer de optimalisatie bespreken en kijken naar de oplossingen om de score van de CLS te verbeteren.
Wat kun je doen om de CLS te optimaliseren?
Als de website een matige CLS-score heeft en dus zorgt voor een onaangename gebruikerservaring op de website, kan dit zorgen voor een lagere positionering in zoekmachines. Door buttons die verschuiven kun je een grote conversie of een belangrijke aanmelding mislopen. Een matige CLS-score heeft vaak te maken met de indeling van een website. Als er op de website geen specifieke ruimte is gereserveerd voor het element, dan is de kans groot dat dit element verschuift op de website en dus zorgt voor een minder prettige gebruikerservaring. Verschuivende elementen die je vaak tegenkomt zijn afbeeldingen, advertenties, insluitingen en frames. Naast deze schuivende elementen kan ook het downloaden en laden van Fonts (lettertype) zorgen voor een verminderde CLS-score.
Ben jij benieuwd hoe jouw website scoort op de metric Cumulative Lay-out Shift (CLS)
Heb jij hulp nodig om de CLS-score van jouw website te verbeteren? Neem dan contact met ons op!
Het optimaliseren van de First Input Delay (FID)
First Input Delay is een van de drie metrics die Google hanteert om de gebruikerservaring (user experience) op jouw website te meten. De metric FID doet dit door te meten hoe lang een website erover doet om te reageren op de eerste interactie van de gebruiker. Een gebruiker klikt als eerste actie op de link van de website. De laadtijd die de webpagina vervolgens nodig heeft om te reageren op dit verzoek, noemt Google FID. Een goede FID-score is een webpagina die binnen 100 ms (of korter) reageert op het eerste verzoek van de gebruiker.
Hoe wordt de metric FID gemeten?
Om te controleren hoe lang jouw website erover doet om te reageren op het eerste verzoek van de websitegebruiker zijn er verschillende tools, waarmee je de metric FID kunt meten.
De tools die je kunt gebruiken zijn:
- Google Search Console
- Pagespeed Insights
- Javascript
- Chrome UX reports
In de bovenstaande tools kun je zien op welke webpagina’s lange laadtijden plaatsvinden. Heb je de pagina’s met de lange laadtijden geconstateerd? Bespreek dan met de webdeveloper de mogelijkheden hoe je deze laadtijden kunt verbeteren.
Wat kun je doen om de FID te optimaliseren?
Een lage FID-score heeft vaak als oorzaak dat er op website een zware Javascript wordt uitgevoerd. Gelukkig kunnen we Javascript ook optimaliseren zodat laadtijden op een websites fors gereduceerd worden. Lange taken kun je opbreken door het opsplitsen van het Javascript. Lange taken zorgen ervoor dat een website niet of langzaam reageert op de acties van de gebruiker. Maakt jouwe website gebruik van lange taken? Dan is het verstandig om Javascript op te splitsen. Naast het opsplitsen van het Javascript kun je Javascript ook gedeeltelijk al laden, waardoor de laadtijd wordt verminderd. Dit kun je doen door in de HTML-code een bepaalde code te zetten die ervoor zorgt dat website deels geladen wordt.
Ben jij benieuwd hoe jouw website scoort op de metric First Input Delay (FID)?
Is dit nu echt een abracadabra verhaal voor je geworden? Dat snappen we volkomen. Bij The Dare Company hebben wij allemaal WebWizards die deze magische kunsten voor jou in je website kunnen implementeren en zo zorgen voor een snelle laadtijd van de website.
Meer weten? Neem contact met ons op voor de mogelijkheden!
Het optimaliseren van de LCP
Largest Contentful Paint, ofwel LCP, is de laatste van de drie metrics van Google. De metric LCP geeft aan hoe lang het duurt voordat het grootste bestand binnen het venster van de gebruiker geladen is. Dit gaat vaak om afbeeldingen, video’s of grote blokken aan code die zich op de website bevinden. Een goede LCP-score zou 2,5 seconden of minder moeten zijn voordat het grootste bestand is geladen in het scherm van de gebruiker.
Hoe wordt de metric LCP gemeten?
Door middel van verschillende tools en Chrome extensies kun je controleren of jouw website een goede LCP-score heeft. Dit kun je doen met verschillende tools zoals:
- Google Search Console
- Pagespeed Insights
- Lighthouse
In deze tools kun je een goed overzicht krijgen van de meest voorkomende oorzaken voor een slechte LCP-score.
Wat kun je doen om de LCP te optimaliseren?
Een lage LCP-score kan te maken hebben met verschillende oorzaken. Vaak zijn de meest voorkomende problemen van een lage LCP-score elementen zoals, afbeeldingen en video’s. Naast deze elementen kan het ook zo zijn dat een lage LCP-score wordt veroorzaakt door grote HTML of CSS blokken. Wat kun je doen om deze problemen op te lossen die deze lage score veroorzaken? Allereerst, neem een kijkje bij de afbeeldingen op de website. Zijn deze in het juiste formaat? Zijn de afbeeldingen gecomprimeerd zodat ze geschikt zijn voor webpagina’s? Ook kun je kijken of er op de website gebruik wordt gemaakt van grote blokken met veel HTML en CSS. Dit kan namelijk een oorzaak zijn van lange laadtijden. Zijn deze aanwezig? Dan kun je ervoor zorgen dat door middel van de HTML code deze bronnen vooraf geladen moeten worden. Op deze manier kun je de score van LCP op je website verbeteren. Naast deze oorzaken kan ook de reactietijd van de server die je gebruikt invloed hebben op alle drie de metrics. Zo zijn er nog een aantal oorzaken die zorgen voor een lage LCP-Score.